React + Firebase Authentication
最近フロントの開発をするのに React を使うようになってきました。また Firabase も使いたいなーと思っていたのよく使いそうな認証周りの実装をしてみたいと思います。
今回は導入部分のことがメインとなるので、実際にページのルーティングなどの話はでてきません。また TypeScriptを利用してのサンプルとなります。
Firebase プロジェクトの準備
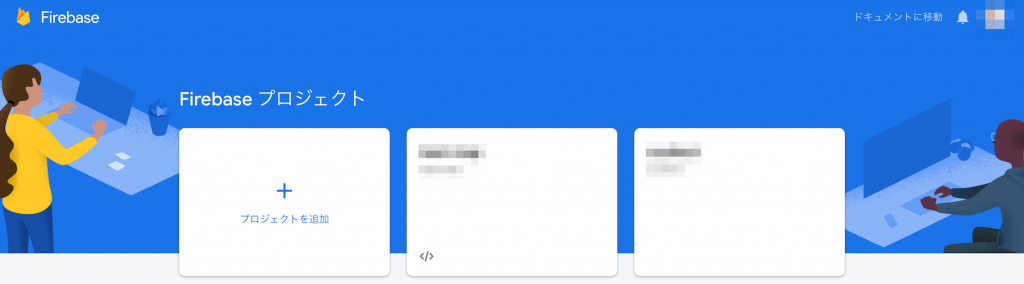
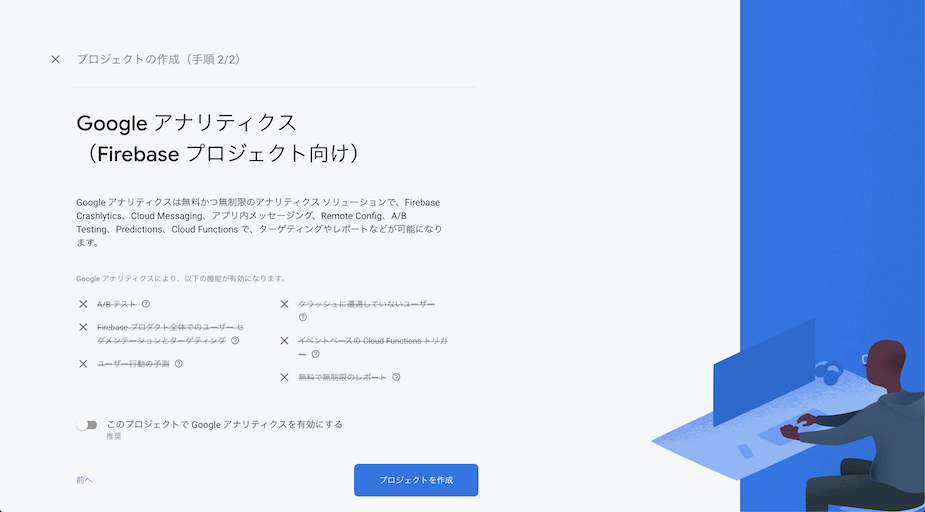
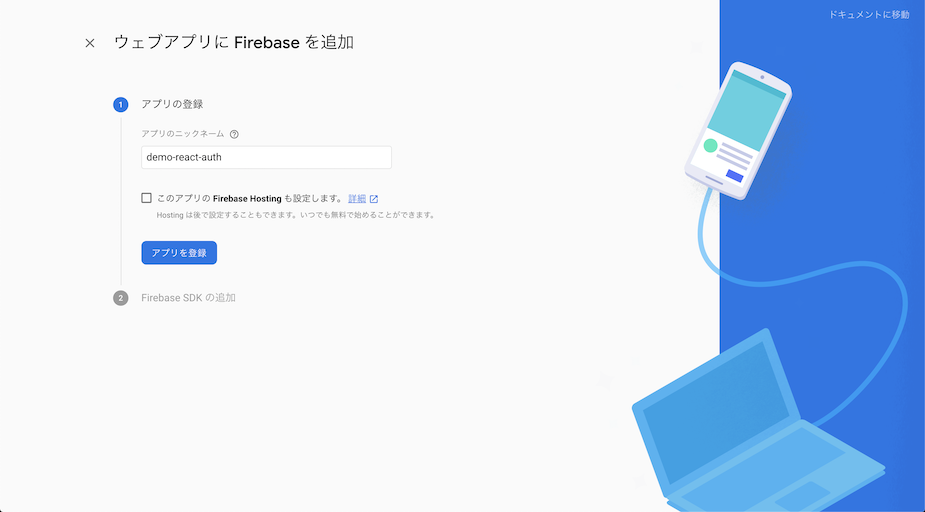
https://console.firebase.google.com/ にアクセスして、Firebase プロジェクトを作成します。Firebase プロジェクトを作成すると Google Cloud Platform プロジェクトも同様に作成されます。
フロントエンドプロジェクトの準備
create-react-app を利用してプロジェクトは作成します。定番ですね。
$ create-react-app demo-react-auth --template typescriptこれでプロジェクトは作成。簡単ですね。
認証準備
Firebase Authentication を利用するために Firebase に接続するための設定ファイルを作成します。これはフロントエンドプロジェクトの内部に作成します。
$ cd demo-react-auth
$ yarn add firebase
$ vi src/firebase.ts
import firebase from 'firebase/app';
import 'firebase/auth';
const config = {
apiKey: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
authDomain: 'xxxxxxxxxxxx.firebaseapp.com',
databaseURL: 'https://xxxxxxxxxxxx.firebaseio.com',
projectId: 'xxxxxxxxxxxx',
storageBucket: 'xxxxxxxxxxxx.appspot.com',
messagingSenderId: '12054387162038',
appId: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
measurementId: 'xxxxxxxxxxxx'
};
firebase.initializeApp(config);
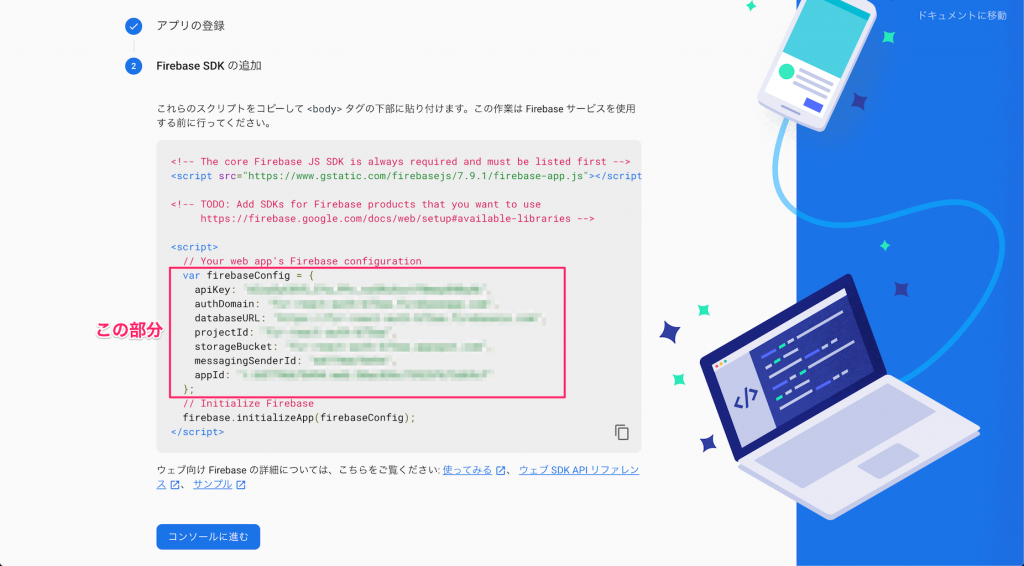
export default firebase;config に設定している値ですが、これは Firebase のコンソールから取得します。
認証準備はOK
試してみよう!
実際に認証を試してみよう!
App.tsx を下記のように修正。
import React, { useEffect, useState } from 'react';
import firebase from './firebase';
import './App.css';
const App: React.FC = () => {
const [user, setUser] = useState<User | null>(null);
useEffect(() => {
return firebase.auth().onAuthStateChanged(user => {
setUser(user);
});
}, []);
const login = () => {
const provider = new firebase.auth.GoogleAuthProvider();
firebase.auth().signInWithRedirect(provider);
};
const logout = () => {
firebase.auth().signOut();
};
return (
<div className="App">
<p className="App-intro">
UID: {user && user.uid}
</p>
{user ? (
<button onClick={logout}>Google Logout</button>
) : (
<button onClick={login}>Google Login</button>
)}
</div>
);
};
export default App;yarn start で実行!
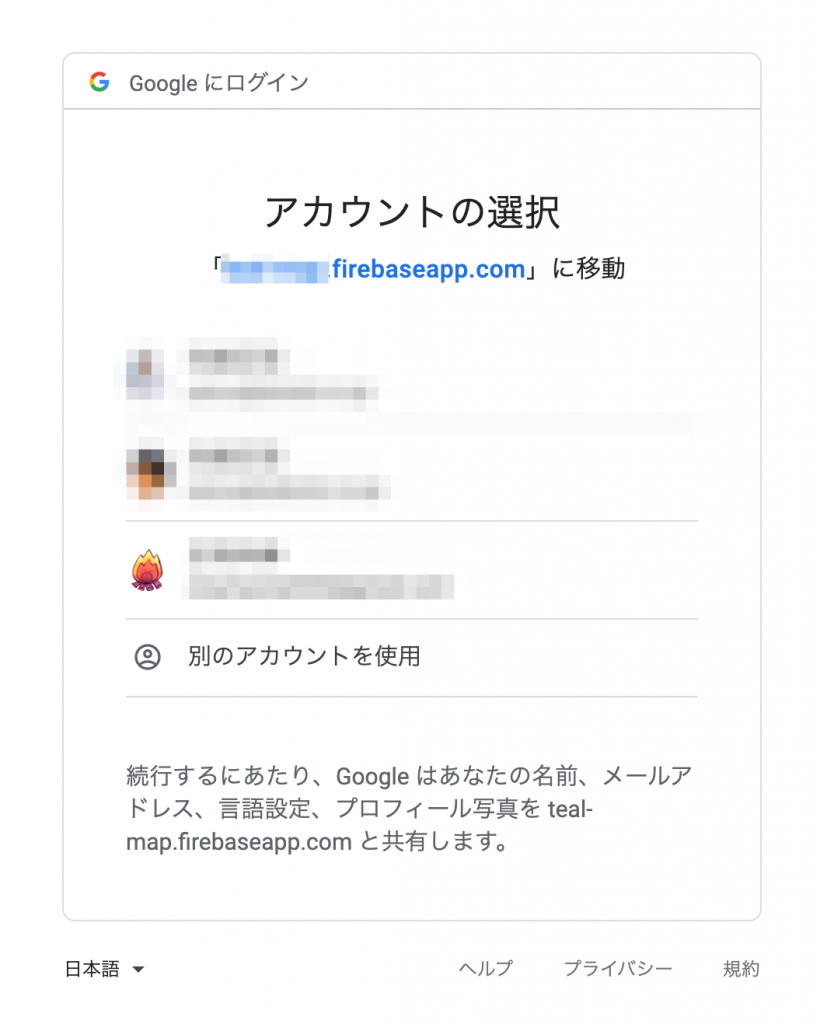
実際にログインをUIDが表示されるようになります。
これで React で Firebase Authentication を利用した認証は完了です。この UID を利用してデータベース等に問い合わせたりしてみてください。
質問あれば質問箱等からお待ちしております。