Google Cloud Build で Google Apps Script をデプロイ
最近 Google Apps Script のエディターがアップデートしましたね!(公式ブログ。変更点をまとめてくれているQiita記事)
以前のエディターと比べて非常に使いやすくなりました。
また、会社で Google Apps Script を使う機会が増えてきました。
私は IntelliJ でコーディングを行い、それを Google Apps Script のエディターにコピー&ペーストし、デプロイを行っています。
まぁ。。。めんどうです。
と、いうことで自動化しましょう!
この記事は Google Cloud Build を利用して Google Apps Script を自動でデプロイする手順を紹介する内容となっています。
では、やっていきましょう!
Google Cloud Source にリポジトリ作成
https://source.cloud.google.com/ から作成してください。
Google Cloud Source である必要はないですが、今回はGoogleで統一します。
ローカルで作成したファイル郡をリポジトリへプッシュ。
プッシュの仕方はリポジトリを作成した際に表示されているので、そちらを参考にしてください。
ローカルマシンで clasp の認証情報を取得
ローカルマシンにclaspをインストール。claspのバージョンは2.3.0です (2021/01/07時点)。
$ yarn global add clasp
$ clasp -v
2.3.0
$ clasp login --no-localhost
Logging in globally...
? Authorize clasp by visiting this url:
https://accounts.google.com/o/oauth2/v2/auth?access_type=offline&scope=https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fscript.deployments%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fscript.projects%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fscript.webapp.deploy%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fdrive.metadata.readonly%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fdrive.file%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fservice.management%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Flogging.read%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fuserinfo.email%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fuserinfo.profile%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fcloud-platform&response_type=code&client_id=1072944905499-vm2v2i5dvn0a0d2o4ca36i1vge8cvbn0.apps.googleusercontent.com&redirect_uri=urn%3Aietf%3Awg%3Aoauth%3A2.0%3Aoob
Enter the code from that page here: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Authorization successful.
Default credentials saved to: ~/.clasprc.json (/Users/xxxxxx/.clasprc.json).clasp login --no-localhostを実行すると認証URLが表示されるのでアクセスしてログインし、ブラウザに表示されたコードを入力しましょう。
コードを入力したあとに.clasprc.jsonが生成されます。後ほど利用します。
Google Secret Manager の準備
Google Cloud Build で先程生成した.clasprc.jsonが必要になります。.clasprc.jsonは認証情報が含まれていますので安全に管理する必要があります。
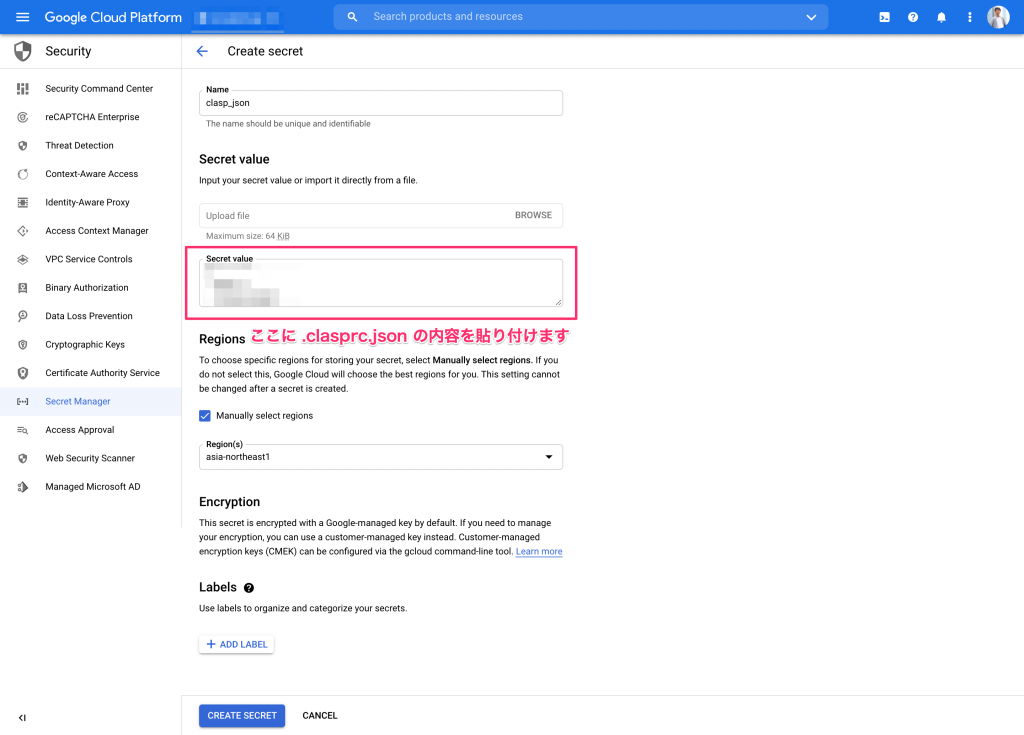
そこで.clasprc.jsonの情報を Google Secret Manager に保存します。

Regionsは選択する必要はないと思います。もし選択しなかった場合は、Google側でベストなところに保存してくれるそうです。
(保存するロケーションの数が増えると課金量が増えるので1つを選択しました。)
今回はシークレットの名前をclasp_jsonにしました。この名前は後ほど利用します。
Google Cloud Build の準備
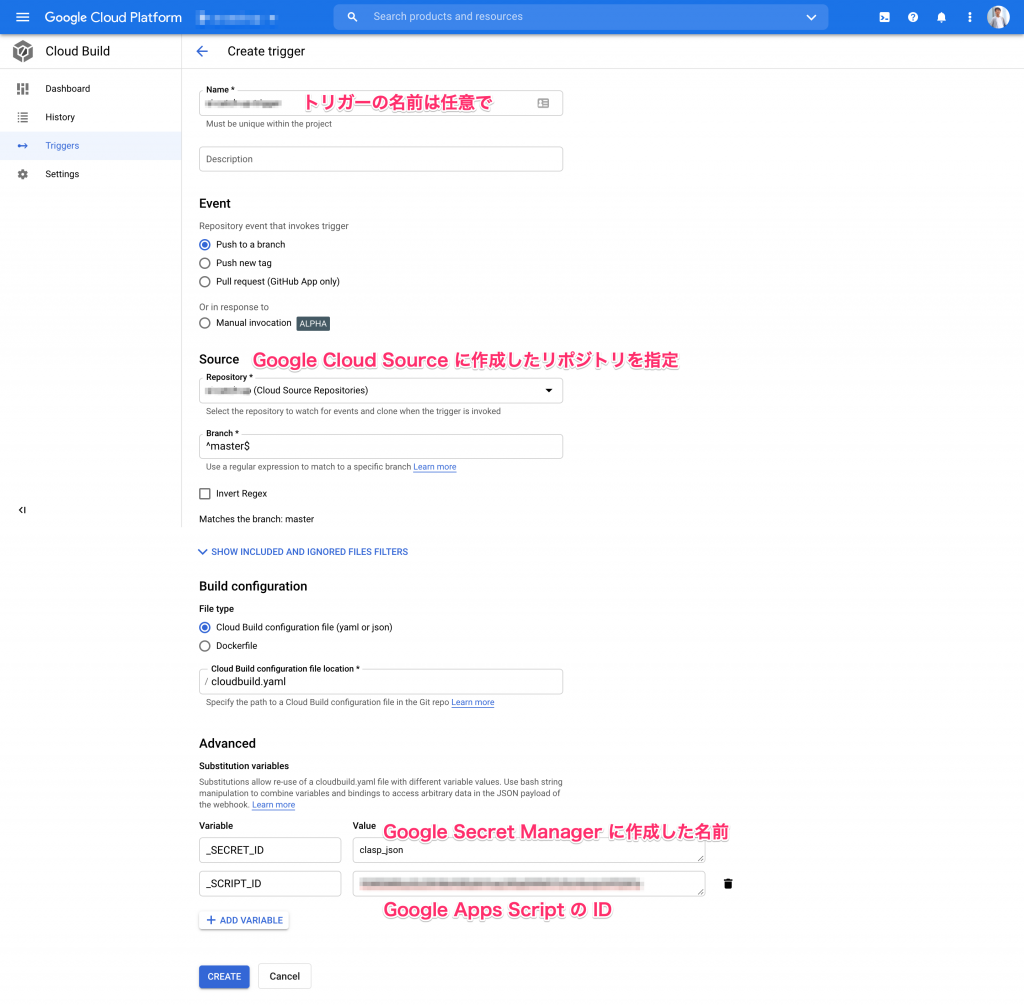
早速作成していきましょう!

変数に設定している_SECRET_IDの値は前のステップで作成したシークレットの名前になります。
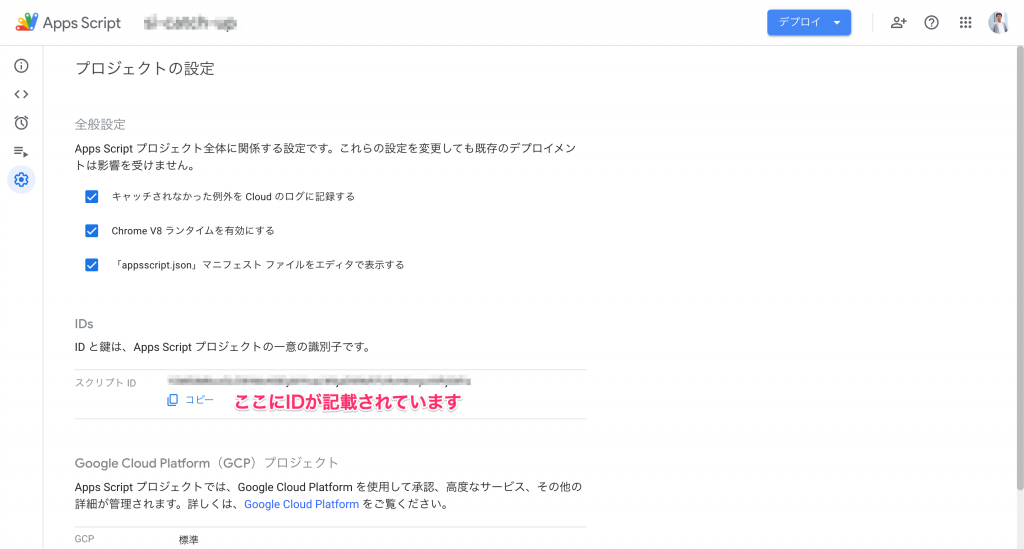
変数に設定している_SCRIPT_IDの値はGoogle Apps Scriptの画面から取得することができます。

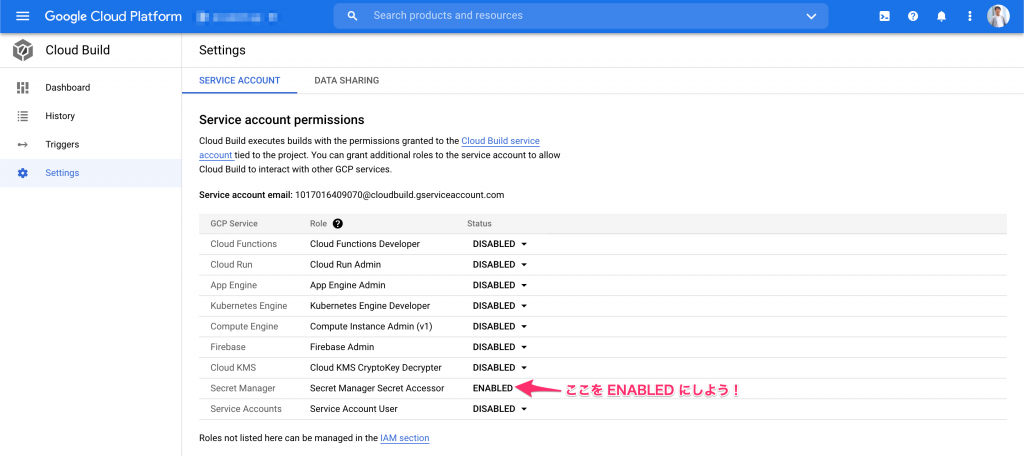
Google Cloud Build アカウントに Google Secret Manager へのアクセス権限を付与
左のSettingsからSecret ManagerをENABLEDにしましょう!

ソースコードの準備
作成したリポジトリに Google Apps Script のソースコードを作成してください。
main.js
function doGet(events) {
return HtmlService.createTemplateFromFile('index').evaluate().setTitle('ホーム');
}index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<base target="_top">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>ホーム</title>
</head>
<body>
<h1>こんにちは</h1>
</body>
</html>appsscript.json
{
"timeZone": "Asia/Tokyo",
"dependencies": {},
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8",
"webapp": {
"executeAs": "USER_DEPLOYING",
"access": "DOMAIN"
}
}Google Cloud Build で実行するステップを記載する cloudbuild.yaml もお忘れなく
steps:
-
id: authenticate-clasp
name: gcr.io/cloud-builders/gcloud
entrypoint: 'bash'
args: [ '-c', "gcloud secrets versions access latest --secret=${_SECRET_ID} --format='get(payload.data)' | tr '_-' '/+' | base64 -d > ~/.clasprc.json" ]
-
id: configure-clasp
name: gcr.io/cloud-builders/gcloud
entrypoint: 'bash'
args: [ '-c', 'echo {\"scriptId\":\"${_SCRIPT_ID}\"} > .clasp.json' ]
-
id: install-clasp
name: gcr.io/cloud-builders/npm
entrypoint: 'npm'
args: [ 'install', '@google/clasp' ]
-
id: push-code
name: gcr.io/cloud-builders/npm
entrypoint: 'bash'
args: [ '-c', "npx clasp push -f" ]
-
id: un-deploy-all-apps-script
name: gcr.io/cloud-builders/npm
entrypoint: 'bash'
args: [ '-c', "npx clasp undeploy -a" ]
-
id: deploy-new-apps-script
name: gcr.io/cloud-builders/npm
entrypoint: 'bash'
args: [ '-c', "npx clasp deploy" ]Google Cloud Build が clasp を利用してファイルのアップロード・デプロイを実行してくれます。
clasp でファイルをアップロードする際に不要なファイルをアップロードしたくありませんので、設定ファイルも追加します
.claspignore
**/**
!*.js
!*.html
!appsscript.jsonここに記載されているファイルはアップロードされません。
ここまで準備ができればあとはプッシュするのみです。
テストフェーズがあるわけではないので約1分ほどで完了します
おわりに
これで簡単に Google Apps Script を修正・デプロイするすることができます。
Google Cloud Build は無料枠 (120分/日) があるのでほぼお金はかかりません。Google Secret Manager には無料枠がないのでほんのすこし課金されるかと思います (おそらく$0.09/月。未確認)
料金は公式を参考にしてください。Google Cloud Build料金。Google Secret Manager料金。
質問やうまく設定できない、動作しないなどがあれば質問箱等からお待ちしております。